Предположим, Вы хотите принимать платежи с помощью эквайринга, интеграций с которым нет, но есть HTML платежные формы, к примеру, платёжная форма кошелька Яндекс.денег.
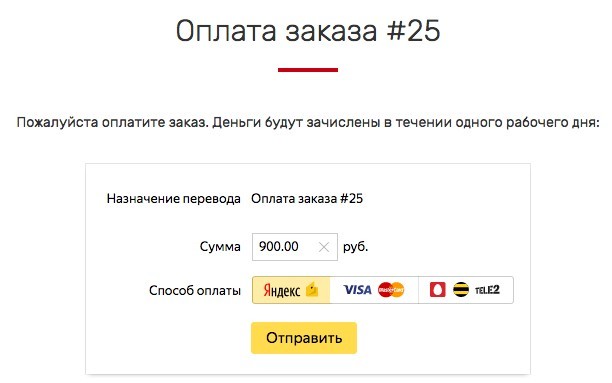
С помощью этой инструкции можно сделать вот такой приём платежей на сайте:

Для удобства интеграции, можно использовать набор переменных: сумма к оплате, ссылка для редиректа и т.д. (см. далее).
Обращаем Ваше внимание, что в случае HTML форм, помечать заказы, как оплаченные, нужно самостоятельно!
Как создать HTML платёжную форму?
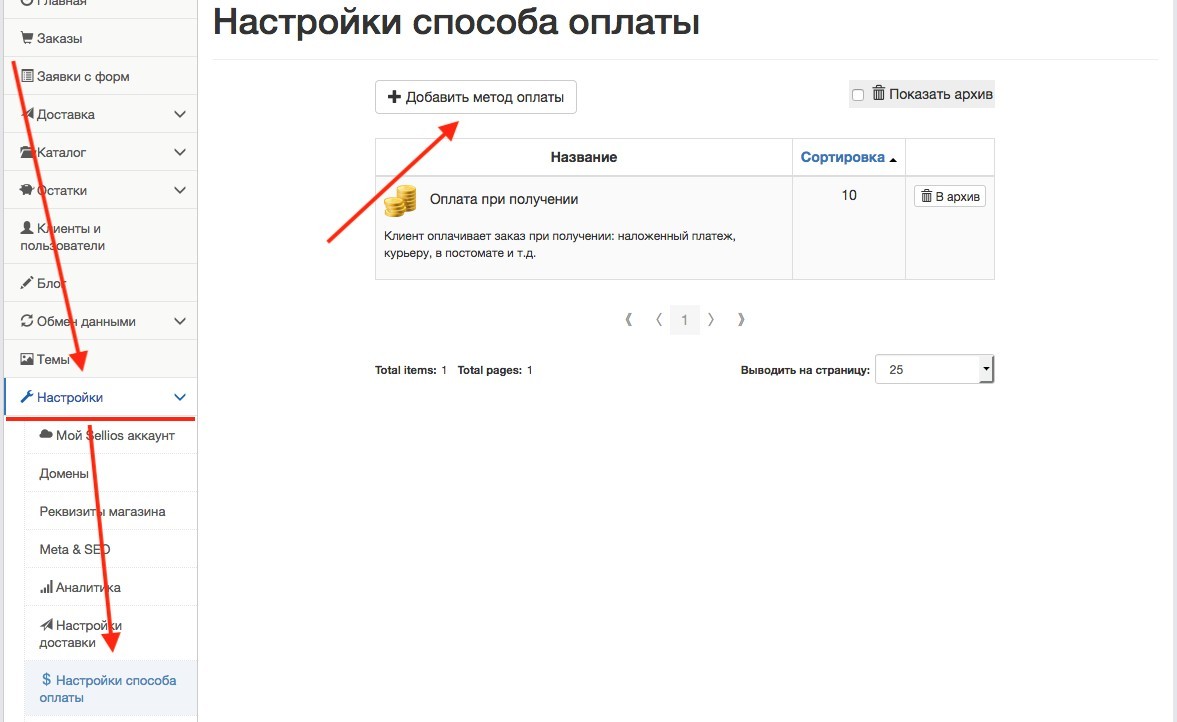
Перейдите в "Настройки" -> "Настройки способа оплаты" и нажмите "Добавить метод оплаты":

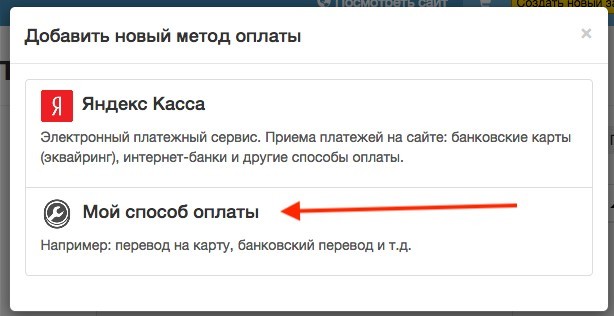
В появившемся окне выберите "Мой способ оплаты":

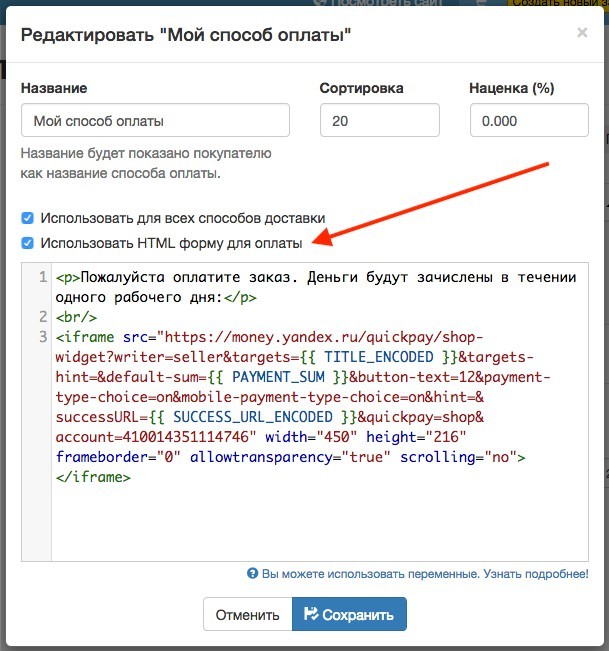
Отметьте галочку "Использовать HTML форму для оплаты" и вставьте HTML код формы оплаты:

На скриншоте - HTML форма Яндекс.денег, Вы можете сгенерировать подобную форму по ссылке: https://money.yandex.ru/quickpay/form
Также Вы можете добавлять любые другие HTML теги, например опишите условия зачисления.
Поддерживаемые переменные
Для использования переменных используется синтаксис: "{{ имя_переменной }}" - переменная заключается в двойные фигурные скобки.
Переменные (регистр имеет значение):
{{ PAYMENT_SUM }} - сумма к оплате.
{{ NO_DELIVERY_SUM}} - сумма без стоимости доставки
{{ ORDER_ID }} - ID заказа
{{ SUCCESS_URL }} - адрес страницы, на которую будет перенаправлен пользователь в случае успеха платежа (Thank you page).
{{ TITLE }} - Название платежа. К примеру: "Оплата заказа #1".
{{ CUSTOMER_ID }} - ID клиента
{{ CUSTOMER_EMAIL }} - email клиента
{{ CUSTOMER_PHONE }} - телефон клиента
Если переменная используется внутри атрибута, то нужно использовать её декодированную копию с суффиксом _ENCODED. Например, декодированная копия SUCCESS_URL - SUCCESS_URL_ENCODED (она используется в примере на скриншоте, т.к. она находится внутри атрибута src).
Тестирование формы
Сохраните способ оплаты. Затем откройте Ваш сайт в режиме инкогнито (чтобы не было сессии администратора) и оформите заказ.
При оформлении заказа выберите добавленный способ оплаты. Оцените как выглядит форма, при необходимости внесите изменения.

